シンプルなグリッドシステムのフレームワークを使用して、
コンテンツ重視!!のWEBサイトを作成しているつもりだが、
毎年恒例の、冬の直しを行なっている・・。
古くからのPCファーストの作りなので、下の階層ページまでのデザイン変更は、なかなか骨です・・
トップページはカード型で作成。
ところで、このワードプレステーマのCocoonであるが、
某組織用に、カスタマイズして、
共同更新ができる、初心者向け使いやすいWordPress(ホームページ+ブログ)サイトも作成したいと思っているところです・・
よく見ると、
タグのところに「ルビ」があるのでうれいしいですね。お勧めできる。
いつもはIME に、読みを「るび」として
「<ruby><rt></rt></ruby>」を登録しているので、それをつかっているが面倒です・・
今日は、本体のWEBサイトの各頁直しを始めたが、
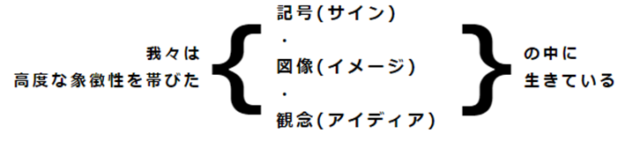
旧デザインでの文字列が新しいデザインではうまくいかないので、画像化も行った・・下記のようなものです。

ところで、画像にはaltタグでの説明が必要と思っていたが、
そのタグは純粋に画像説明の読み上げ用になったのか、
今は、altタグでは、カーソルをあてても説明が表示されない。
以前は出たと思うが??
カーソルを当てた時に出る説明としては、今は、
titleタグを使うようだ。
title属性の用途
title属性は、例えば次のような用途に使用することができます。
- リンクの場合は、リンク先のタイトルや説明など。
- 画像の場合は、画像の著作権情報、撮影場所、撮影日時、その他の説明など。
- 引用の場合は、引用元に関する追加情報など。
久しぶりに覗いたサイト
■ HTML Living Standard 要素一覧(タグインデックス)
■ とほほのBootstrap 5入門